|
HTML-Kit en français |
Petit amusement avec les CSS et le JS
Vous préfèreriez lire cette page :
sans fond d'écran
pas de fond
oui, mais là, il manque un peu de couleur ! OK... un léger voile ?
jaune ?
violet ?
bleu ?
rouge ?
vert ?
mon préféré ?
finalement, c'est avec le fond (le bleu de notre lagon) !
fond
Cette rubrique, déjà conséquente, est en cours de construction,
elle va s'étoffer jour après jour.
HTML-Kit en français ?
Voici le fichier "default.hld" qui va vous permettre de "traduire" HTML-Kit en français. Il ne marche qu'avec la version 292 de HTML-Kit qui est enfin disponible en version définitive chargez HTML-Kit 292. Vous avez 2 possibilités :
C'est la touche associée à "ALT" qui vous permet de sélectionner l'item voulu sans toucher à la souris. C'est bien pratique car il n'est pas nécessaire de relâcher la touche "ALT" pour sélectionner l'item suivant. Cette touche accélératrice est soulignée dans les items des menus déroulants pour la trouver facilement... et elle est la même sur presque tous les logiciels d'une plate-forme !
Par exemple, en faisant "ALT+F+A" sous Word ou PSP, j'ouvre l'aperçu avant impression.
Ou "ALT+T+A+C" sous Word, j'ouvre le tableau des couleurs supplémentaires pour mon arrière-plan.
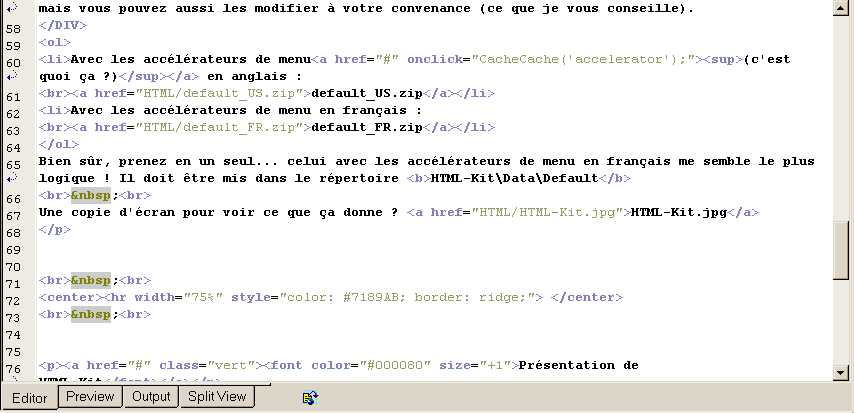
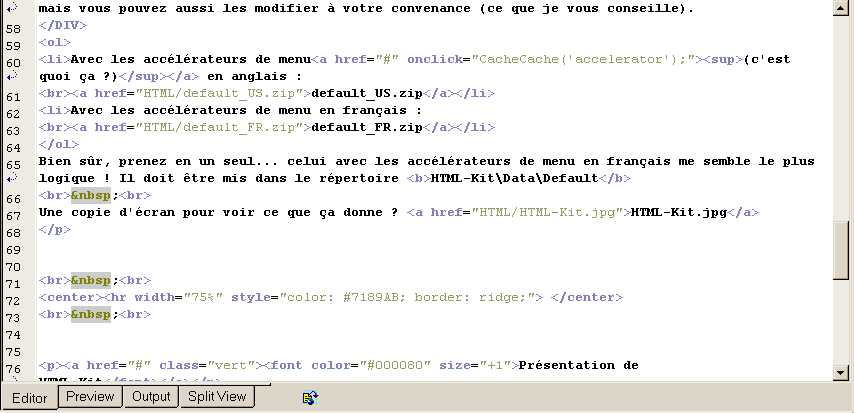
Si vous voulez, vous pouvez supprimer tous ces accélérateurs pour alléger visuellement vos menus. Il vous suffit d'éditer le fichier "default.hld" (avec les accélérateurs en français) dans un éditeur de texte quelconque et de supprimer tous les &... mais vous pouvez aussi les modifier à votre convenance (je vous conseille de garder ces accélérateurs tel que je les ai mis car ils correspondent au standard français).
- Avec les accélérateurs de menu(c'est quoi ça ?) en anglais (jamais mis à jour) :
default_US.zip
- Avec les accélérateurs de menu en français (mis à jour le 01 mars 2004):
default_FR.zip
Bien sûr, prenez en un seul... celui avec les accélérateurs de menu en français me semble le plus logique ! Pour l'installer : "Outils" => "Installer" => "Installer fichier Data"... ou mettez-le direct dans le répertoire C:\Program Files\Chami\HTML-Kit\Data\Default
Une copie d'écran pour voir ce que ça donne ? HTML-Kit.jpg
Présentation de HTML-Kit
C'est un éditeur texte pour les développeurs de sites Internet, il permet d'éditer, formater, valider, prévisualiser dans tous les navigateurs que vous avez installés sur votre PC, par exemple pour moi (au moment de la création de cette page) : Internet Explorer 6, Netscape 7.01, Netscape 4.7, Mozilla 1.2.1, Opera 5.12 et Opera 6.05)... les pages de votre site, et pour finir, de les publier sur la toile ! Nous sommes nombreux à penser que c'est même le meilleur éditeur tellement il est complet ! Les langages actuellement pris en charge sont : HTML, XHTML, XML, CSS, XSL, JavaScript, VBScript, ASP, PHP, JSP, Perl, Python, Ruby, Java, VB, C/C++/C#, Delphi/Pascal, Lisp, SQL... et il y en aura d'autres !
- "Éditeur texte !!! Mais alors, il faut connaître le code HTML !?!"
- "Ben oui ! Ne vous inquiétez pas, ce n'est pas si compliqué que ça ;-)"
Il existe plein de sites où vous trouverez tout ce qu'il faut pour l'apprendre, ces liens traînaient dans mes favoris (il y en a d'autres) :
- Le plus didactique : selfhtml, le seul que je consulte encore ! C'est un des rares sites à autoriser une diffusion large de leurs pages
- Strictement réservé aux débutants : ccim
- La référence de mes débuts : ungi
- L'étape suivante : dmc
- Beaucoup plus étoffé : laltruiste
- Pour le Javascript et les CSS : toutjavascript
HTML-Kit est divisé "normalement" en plusieurs parties :
Tout en haut, comme dans tous les logiciels, il y a la barre de titre :

En dessous, il y a la barre de menus :

Puis la barre d'outils et ses nombreux icones :

Et la barre d'actions :

Enfin, la fenêtre de travail de l'éditeur avec à sa base 4 onglets : "Editor" "Preview" "Output" et "Spit View" :

- "Editor" : c'est là où vous entrez le code
- "Preview" : c'est là que vous visualisez votre œuvre, 2 modes sont possibles : Internet Explorer et Gecko (voir la page précédente pour l'installation du mode Gecko). Pour savoir dans quel mode on est, il suffit de cliquer du droit dans la page, en Gecko mode il n'y a rien ! Souvent il est nécessaire de faire un bref passage en "Editor" pour rafraîchir la page (désespérément blanche) après un changement de mode. (une astuce qui me semble obligatoire : "Preference" => "Preview"... et dans "Preview options" cochez "Save document before previewing")
- "Output" : c'est là où arriveront les messages lors de l'utilisation de certains outils (mais je n'en utilise jamais qui écrivent là)
- "Spit View" : Vue partagée entre Editor et Output.
et à sa droite, le workspace qui est l'espace de travail sur les fichiers locaux ou distants :

Puis la fenêtre des messages (ici, elle est "flottante") :

Suivie de la barre des tâches :

et de la barre d'état :

En dehors de la barre de titre, vous pouvez TOUT, mais vraiment tout (c'est pour cela que je disais "HTML-Kit est divisé normalement en plusieurs parties") personnaliser à votre envie : cacher/montrer (sauf la barre de menu et la fenêtre de l'éditeur), déplacer, rendre flottant... et enrichir ou alléger !!!
Les extensions utilisées par HTML-Kit :
- HLD textes des menus
- HAB votre personnalisation de HTML-Kit (ne pas toucher !)
- HKC auto complete
- HCV préférence couleurs éditeur
- HMC barre menus
- KSH raccourcis clavier
- HAB barre actions (plugin)
- HDF classeur
- HPD source plugin
- HKS plugin
- ... (il y en a d'autres)
Les assistants de HTML-Kit :
Ils sont nombreux et vous aideront dans votre choix :
- des actions batch
- des bookmarks
- des navigateurs
- des couleurs
- des fichiers à ouvrir
- des programmes
- des balises
- les arguments de ces balises
- ...
Les astuces et trucs
Préférences dans HTML-Kit
Personnalisation de HTML-Kit : fenêtres, menus, plugins, raccourcis claviers et sauvegarde
Les éléments des menus de HTML-Kit
Écriture de plugins pour HTML-Kit (HKPGen et autres) (je n'ai pas commencé la rédaction)
![]()
![]()
![]()