![]() SELFHTML/Quickbar
SELFHTML/Quickbar
![]() HTML
HTML
![]() Frames - plusieurs fenêtres d'affichage
Frames - plusieurs fenêtres d'affichage
 |
Jeux de frames et définition de frames |
|
|
|
A l'aide de frames il est possible de diviser l'affichage du navigateur en différentes parties définissables librement. Chaque partie peut avoir son propre contenu Les différentes parties d'affichage (appelées frames) peuvent avoir un contenu statique (= "non scrolling regions") ou un contenu changeant Les liens dans une frame peuvent appeler des fichiers qui sont ensuite affichés dans une autre frame.
Les frames ne sont pas un élément supplémentaire destiné à effectué un travail spécifique de traitement de texte mais un élément qui utilise rationnellement les propriétés spécifiques de l'affichage. Les frames ouvre des possibilités tout à fait nouvelles de préparer l'information de façon hyper-textuelle (c'est à dire de façon non-linéaire).
Les frames sont reconnues à partir de Netscape 2.0 et de MS Internet Explorer 3.0. Depuis HTML 4.0 les frames font aussi partie du standard officiel HTML.
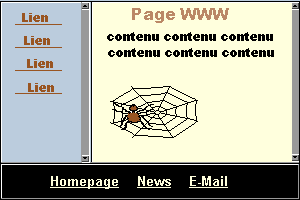
 L'illustration
à gauche est un exemple typique de frames. Elle représente schématiquement
le contenu complet de la fenêtre du navigateur. La fenêtre est
divisée en trois parties indépendantes. Les liens à gauche et en bas peuvent
par exemple rester toujours affichés pendant que le contenu de la fenêtre
principale peut se modifier en fonction du lien choisi. Dans l'exemple de
l'illustration il y a toujours trois fichiers HTML affichés en même temps :à
gauche et en bas toujours le même fichier, dans la fenêtre principale un
fichier qui change suivant le lien choisi.
L'illustration
à gauche est un exemple typique de frames. Elle représente schématiquement
le contenu complet de la fenêtre du navigateur. La fenêtre est
divisée en trois parties indépendantes. Les liens à gauche et en bas peuvent
par exemple rester toujours affichés pendant que le contenu de la fenêtre
principale peut se modifier en fonction du lien choisi. Dans l'exemple de
l'illustration il y a toujours trois fichiers HTML affichés en même temps :à
gauche et en bas toujours le même fichier, dans la fenêtre principale un
fichier qui change suivant le lien choisi.
Dans chaque frame sont disponibles toutes les propriétés d'affichage - ainsi il est pensable par exemple d'avoir un texte d'information dans une frame tandis qu'est visionnée dans une autre frame en même temps la vidéo.
Grâce à l'utilisation de frames, les possibilités de mise
en page se sont accrues de façon extraordinaire. Les frames répondent à
de grandes exigences pour la conception de pages HTML Vous devriez
consulter les quelques tuyaux que vous trouverez dans la partie ![]() Tuyaux pour l'utilisation de frames.
Tuyaux pour l'utilisation de frames.
|
|
Lorsque vous définissez un jeu de frames dans un fichier HTML l'ossature de ce fichier a l'apparence suivante :
<html> <head> <title>test de frame</title> </head> <frameset ...> ... définitions de frames... </frameset> <body> Le texte est affiché si le navigateur ne reconnaît pas de frames </body> </html> |
L'ossature d'un fichier HTML dans lequel des jeux de frames sont définis,
diffère de l' ![]() Ossature d'un fichier HTML ordinaire.
Après deuxième </head> commence la définition du jeu de
frames. <frameset ...> introduit la définition du jeu de frames.
Suivent ensuite les définitions individuelles de chaque frame ou bien de jeux
de frames imbriqués. </frameset> termine la définition du jeu
de frames.
Ossature d'un fichier HTML ordinaire.
Après deuxième </head> commence la définition du jeu de
frames. <frameset ...> introduit la définition du jeu de frames.
Suivent ensuite les définitions individuelles de chaque frame ou bien de jeux
de frames imbriqués. </frameset> termine la définition du jeu
de frames.
Derrière le dernier </frameset> vous devriez définir un corps de fichier normal. Cela se fait comme d'habitude en utilisant <body> et </body>. Dans le corps de ce fichier peuvent être notés tous les éléments HTML habituels. Ainsi vous pouvez faire savoir à l'utilisateur de cette fenêtre par exemple que son navigateur WWW ne reconnaît pas de frames et que c'est la raison pour laquelle il ne peut pas afficher votre projet.
Voyez pour le thème des navigateurs ne reconnaissant pas les frames la
partie ![]() Définition de fenêtres sans frames.
Définition de fenêtres sans frames.
|
|
Lors de la définition d'un jeu de frames vous déterminez comment la fenêtre d'affichage doit être divisée. Ce faisant vous devez vous représenter la fenêtre d'affichage comme un tableau vide. Pour que le tableau prenne forme vous devez d'abord définir des rangées et des colonnes.
<frameset rows="20%,80%"> ... Par cette commande, vous obtenez deux frames dont le contenu est précisé ici... </frameset> |
 L'illustration
ci-contre montre l'effet de l'exemple 1 Dans le tag d'introduction <frameset...>
vous déterminez le partage. Par rows= vous divisez la fenêtre
d'affichage en rangées (rows = rangées). Après vous déterminez
l'aspect que doit avoir ce partage. Dans notre exemple il est commandé de faire
un partage en deux rangées grâce à la commande rows="20%,80%"
La rangée supérieure occupera 20% de l'écran d'affichage et la rangée du
bas 80%.
L'illustration
ci-contre montre l'effet de l'exemple 1 Dans le tag d'introduction <frameset...>
vous déterminez le partage. Par rows= vous divisez la fenêtre
d'affichage en rangées (rows = rangées). Après vous déterminez
l'aspect que doit avoir ce partage. Dans notre exemple il est commandé de faire
un partage en deux rangées grâce à la commande rows="20%,80%"
La rangée supérieure occupera 20% de l'écran d'affichage et la rangée du
bas 80%.
Les données pour la division doivent être mises entre guillemets et séparées
par des points virgule.
Pour la définition de frames distinctes voir ![]() ci-dessous.
ci-dessous.
<frameset rows="100,*,60"> ... Par cette commande, vous obtenez deux frames dont le contenu est précisé ici... </frameset> |
 L'illustration
ci-contre montre l'effet de l'exemple 2. En mentionnant rows="100,*,60"
la rangée du haut sera exactement de 100 Pixel de haut, celle du bas exactement
de 60 Pixel de haut et celle du milieu, reçoit le reste de la fenêtre
d'affichage selon la dimension de l'écran de l'utilisateur.
L'illustration
ci-contre montre l'effet de l'exemple 2. En mentionnant rows="100,*,60"
la rangée du haut sera exactement de 100 Pixel de haut, celle du bas exactement
de 60 Pixel de haut et celle du milieu, reçoit le reste de la fenêtre
d'affichage selon la dimension de l'écran de l'utilisateur.
Avec des données en chiffres qui comprennent un signe pourcentage la division de
l'affichage est interprétée proportionnellement à la taille de l'écran.
Avec des données en nombres sans signe pourcentage la division de l'écran est
interprétée comme une valeur absolue donnant le nombre de pixels. Avec
l'étoile * une surface d'une taille relative dépendant des autres données est
définie. Ainsi vous pouvez définir quatre rangées ou plus. Pour cinq rangées par
exemple rows="10%,25%,30%,25%,10%".Pour la définition de frames distinctes voir ![]() ci-dessous.
ci-dessous.
<frameset cols="200,*"> ... Par cette commande, vous obtenez deux frames dont le contenu est précisé ici... </frameset> |
 L'illustration
ci-contre montre l'effet de l'exemple 3. Par cols= vous divisez
l'affichage en colonnes (cols = columns = Colonnes). Après cette
commande vous déterminez comment le partage doit se faire. Dans notre exemple
il est commandé par cols="200,*" que l'affichage se fasse
en deux colonnes, de façon à ce que la colonne de gauche ait 200 Pixel de
large tandis que la droite prendra le reste. Avec cols= Les
mêmes données que pour rows= sont possibles.
L'illustration
ci-contre montre l'effet de l'exemple 3. Par cols= vous divisez
l'affichage en colonnes (cols = columns = Colonnes). Après cette
commande vous déterminez comment le partage doit se faire. Dans notre exemple
il est commandé par cols="200,*" que l'affichage se fasse
en deux colonnes, de façon à ce que la colonne de gauche ait 200 Pixel de
large tandis que la droite prendra le reste. Avec cols= Les
mêmes données que pour rows= sont possibles.
Pour la définition de frames distinctes voir ![]() ci-dessous.
ci-dessous.
<frameset cols="40%,60%"> ... vous obtenez deux frames dont le contenu de la première est précisé ici... <frameset rows="20%,80%"> ... Encore deux frames dont le contenu est précisé ici... </frameset> </frameset> |
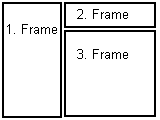
 L'illustration
ci-contre montre l'effet de l'exemple 4. Dans cet exemple des rangées et des
colonnes sont définies pour une division complexe de l'écran Pour de telles
divisions vous devez toujours avoir en tête le totalité de la fenêtre. Cette fenêtre
va tout d'abord dans notre exemple être divisée en deux colonnes. Celle de
droite de ces deux colonnes va ensuite être divisée en deux rangées. C'est
pour cela qu'il est d'abord défini la répartition en colonnes avec la commande cols="40%,60%".
Mais au lieu de définir simplement les deux frames il est défini à la place
de la deuxième frame un sous jeu de frames qui divise la fenêtre de droite en
deux rangées grâce à la commande rows="20%,80%".
L'illustration
ci-contre montre l'effet de l'exemple 4. Dans cet exemple des rangées et des
colonnes sont définies pour une division complexe de l'écran Pour de telles
divisions vous devez toujours avoir en tête le totalité de la fenêtre. Cette fenêtre
va tout d'abord dans notre exemple être divisée en deux colonnes. Celle de
droite de ces deux colonnes va ensuite être divisée en deux rangées. C'est
pour cela qu'il est d'abord défini la répartition en colonnes avec la commande cols="40%,60%".
Mais au lieu de définir simplement les deux frames il est défini à la place
de la deuxième frame un sous jeu de frames qui divise la fenêtre de droite en
deux rangées grâce à la commande rows="20%,80%".
Pour la définition de frames distinctes voir ![]() ci-dessous.
ci-dessous.
<frameset rows="50%,50%"> <frameset cols="50%,50%"> ... deux frames dont le contenu est précisé ici... </frameset> <frameset cols="50%,50%"> ... deux frames dont le contenu est précisé ici... </frameset> </frameset> |
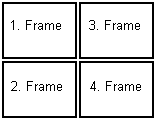
 Cet
exemple montre une division plus complexe en quatre parties. Étant donné
que dans un tel cas les quatre parties sont identiques vous pouvez indifféremment
commencer avec la définition des colonnes ou des rangées. L'important est de
rester logique. Si comme dans l'exemple vous commencez par la définition des
rangées vous devez plutôt que des frames définir un sous-jeu de frames dans
lequel vous divisez chacune des deux rangées en deux colonnes et c'est dans ce
sous-jeu de frames que seront définies les frames proprement dites.
Cet
exemple montre une division plus complexe en quatre parties. Étant donné
que dans un tel cas les quatre parties sont identiques vous pouvez indifféremment
commencer avec la définition des colonnes ou des rangées. L'important est de
rester logique. Si comme dans l'exemple vous commencez par la définition des
rangées vous devez plutôt que des frames définir un sous-jeu de frames dans
lequel vous divisez chacune des deux rangées en deux colonnes et c'est dans ce
sous-jeu de frames que seront définies les frames proprement dites.
Pour la définition de frames distinctes voir ![]() ci-dessous.
ci-dessous.
Vous devez toujours définir vos jeux de frames de telle façon qu la totalité de l'écran soit couverte. Pour cela il vous faut utiliser soit dea données en pourcentage dont le total est 100 ou bien le signe étoile *.
Le ![]() Titre (<title>...</title>), que vous mentionnez dans le fichier avec la définition du jeu de frames sera affiché pendant toute la durée du jeu de frames, même si d'autre fichiers sont appelés dans ce laps de temps. Il n'y a
malheureusement pas à la date d'aujourd'hui de possibilité d'actualiser le titre. Choisissez pour cette raison dans le fichier qui contient les définitions du jeu de frames, un titre général et explicite qui soit valable pour l'ensemble du projet.
Titre (<title>...</title>), que vous mentionnez dans le fichier avec la définition du jeu de frames sera affiché pendant toute la durée du jeu de frames, même si d'autre fichiers sont appelés dans ce laps de temps. Il n'y a
malheureusement pas à la date d'aujourd'hui de possibilité d'actualiser le titre. Choisissez pour cette raison dans le fichier qui contient les définitions du jeu de frames, un titre général et explicite qui soit valable pour l'ensemble du projet.
|
|
Après que vous avez défini grâce à la définition du jeu de frames une division judicieuse de l'écran, vous indiquez par la définition des frames quels fichiers HTML doivent être affichés dans la partition ainsi obtenue.
<frameset cols="40%,60%">
<frame src="Lien.htm" name="fenêtre de gauche">
<frameset rows="20%,80%">
<frame src="titre.htm" name="Fenêtre principale">
<frame src="controle.htm" name="fenêtre du bas">
</frameset>
</frameset>
|
Avec <frame src=...> "nom du fichier" vous
définissez dans un jeu de frames le contenu de la voire des frame(s)
concernée(s) (frame = cadre, src = source). Les données doivent figurer
entre guillemets. Pour l'adressage de fichiers devant être affichés dans une
frame il faut observer les mêmes règles que pour l' ![]() insertion de graphiques.
insertion de graphiques.
De plus vous devez donner un nom pour chaque frame définie à l'aide de la
commande name=. Ce nom vous est utile pour définir des ![]() Liens à d'autres frames.
Les noms de frames doivent figurer entre guillemets, ne doivent pas être trop
longs et ne comporter que des lettres, des chiffres et tiret de soulignements.
Les noms suivants ont une signification particulière et ne peuvent pas être
utilisés comme noms de fenêtre: _self, _blank, _parent
et _top. Plus de détails à ce sujet dans la partie
Liens à d'autres frames.
Les noms de frames doivent figurer entre guillemets, ne doivent pas être trop
longs et ne comporter que des lettres, des chiffres et tiret de soulignements.
Les noms suivants ont une signification particulière et ne peuvent pas être
utilisés comme noms de fenêtre: _self, _blank, _parent
et _top. Plus de détails à ce sujet dans la partie ![]() Liens avec des frames et pour fermer un jeu de frames
Liens avec des frames et pour fermer un jeu de frames
Définissez pour chaque cellule que vous concevez une frame (comme dans l'exemple).
Si vous voulez au début ou de façon générale afficher une frame sans contenu in notez seulement une commande vide <frame>.
Dans les fichiers HTML qui doivent être affichés à l'intérieur d'une
frame toutes les commandes HTML sont permises. Des conditions particulières
sont toutefois valables pour ![]() Liens avec des frames,
c'est à dire des liens avec des fichiers devant être affichés dans une autre
fenêtre-frame.
Liens avec des frames,
c'est à dire des liens avec des fichiers devant être affichés dans une autre
fenêtre-frame.
|
|
Pour l'utilisateur dont le navigateur ne reconnaît pas les frames, vous pouvez construire votre projet de telle façon que ces utilisateurs puissent malgré tout consulter vos données. Pour ce faire les fenêtres dites sans frame sont intéressantes. Ce sont des fenêtres dont le contenu n'est affiché que si le fichier n'est pas affiché dans un jeu de frames.
L'exemple suivant comporte plusieurs parties. Les parties constituent un scénario qui démontre la façon de des fenêtres sans frames.
<html> <head> <title>Test de Frames</title> </head> <frameset cols="40%,60%"> <frame src="Liens.htm" name="Liens"> <frame src="titre.htm" name="Données"> </frameset> <body> Veuillez appeler le fichier <a href="titre.htm">Page de titre</a> ! </body> </html> |
<html> <head> <title>Test de frames</title> </head> <body> <a href="fichier1.htm" target="Données">Lien au fichier 1</a><br> <a href="fichier2.htm" target="Données">Lien au fichier 2</a><br> </body> </html> |
<html> <head> <title>Test de frames</title> </head> <body> <noframes> <a href="fichier1.htm">Lien au fichier 1</a><br> <a href="fichier2.htm">Lien au fichier 2</a><br> </noframes> Données du fichier titre </body> </html> |
La 1ère partie de l'exemple montre le fichier que l'utilisateur appelle à
savoir la page d'accueil de votre projet. Ce fichier définit un jeu de frames
comprenant deux frames. Dans l'une des fenêtres est chargé le fichier liens.htm,
dans l'autre le fichier titre.htm. De plus le fichier d'accueil
contient sous la définition du jeu de frames une section <body>,
qui ne sera interprétée que par les navigateurs ne reconnaissant pas les
frames. Dans cette section est noté un ![]() lien
qui conduit au fichier titre.htm. Un utilisateur dont le navigateur
n'interprète pas les frames peut grâce à ce subterfuge ouvrir l'élégante
page de titre du projet.
lien
qui conduit au fichier titre.htm. Un utilisateur dont le navigateur
n'interprète pas les frames peut grâce à ce subterfuge ouvrir l'élégante
page de titre du projet.
La 2ème partie de l'exemple montre le contenu du fichier liens.htm
qui est chargé dans la première des deux frames-fenêtres. Ce fichier contient
dans notre exemple deux liens. Ils sont notés de telle façon que le but du
lien quand il est cliqué est affiché dans une autre frame-fenêtre, à savoir
dans celle dans laquelle le fichier titre.htm était d'abord
affiché. Vous trouverez plus de détails sur ce thème dans la partie ![]() Liens avec d'autres frames.
Liens avec d'autres frames.
La 3ème partie de l'exemple montre le contenu du fichier titre.htm, qui est ensuite chargé dans la deuxième des deux frames-fenêtres. Il s'agit de la même façon du fichier qui est appelé quand un utilisateur dont le navigateur ne supporte pas les frames suit le lien de la page d'accueil. De façon à ce qu'il puisse de là aussi appeler les sous-pages comme fichier1.htm et fichier2.htm, vous devez lui proposer les liens correspondant. Étant donné que ces liens appellent des sous-pages du projet Étant donné que ces liens à des sous pages du projet se trouvent dans l'autre fichier lors de l'affichage de frames à savoir dans le fichier liens.htm, il serait inélégant pour les navigateurs qui ne supportent pas les frames de ne pas faire figurer ces mêmes liens dans le fichier titre.htm.
C'est exactement dans ce but qu'il y a des fenêtres sans frames. Dans le fichier titre.htm dans la 3ème partie de notre exemple a été définie une telle fenêtre. Par la commande <noframes> vous introduisez une telle fenêtre. à la fin de cette partie vous devez conclure par la commande </noframes>. Une telle partie peut se trouver où vous voulez entre <body> et </body>. Vous pouvez même créer plusieurs parties semblables.
L'effet en est que: un navigateur qui reconnaît les frames n'affichera pas ces parties. Un navigateur par contre qui ne reconnaît pas les frames ne reconnaît pas non plus le tag <noframes> et affichera tout à fait normalement le contenu situé entre le premier tag d'introduction et le deuxième tag de conclusion. Dans notre exemple les liens aux sous pages du projet sont inscrits dans cette partie sans frame. Des utilisateurs non-pourvus d'un navigateur reconnaissant les frames peuvent ainsi appeler toutes les pages du projet. Dans les pages du projet vous pouvez naturellement noter à nouveau d'autres passages sans frames pour des lien qui renvoient au fichier titre par exemple.
L'Internet Explorer de Microsoft interprète cette donnée comme elle est définie par le consortium WWW dans le standard du HTML 4.0. Par contre Netscape reconnaît la commande <noframes> également dans les versions 2.x, 3.x et 4.x mais l'interprète autrement. Là la commande <noframes> doit indiquer un texte alternatif dans le fichier dans lequel le jeu de frames est défini. C'est pourquoi il faut être prudent quand on travaille avec des passages sans frames.
|
| |
| après: |
|
| avant: |
|
![]() SELFHTML/Quickbar
SELFHTML/Quickbar
![]() HTML
HTML
![]() Frames - plusieurs fenêtres d'affichage
Frames - plusieurs fenêtres d'affichage
![]() Serge François, 13405@free.fr
Serge François, 13405@free.fr